レスポンシブWEBデザイン制作
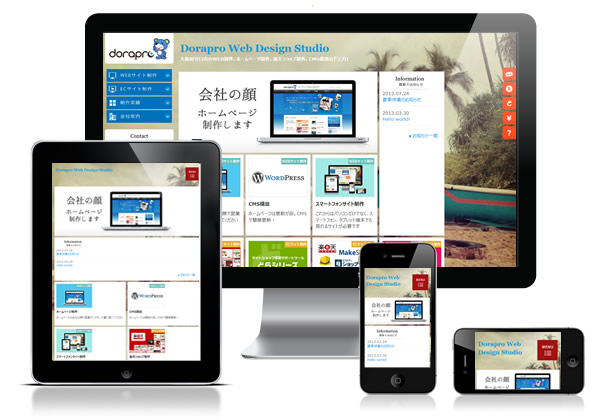
ホームページはパソコンだけで見るものじゃないんですっ
今やWEBサイトの閲覧端末はパソコン、タブレット、スマートフォンと多岐に渡っています。
当然、端末によって画面のサイズが異なりますので、パソコン用に作られたWEBサイトをスマートフォンでみると、文字も小さく、ボタンも押しにくいので、ユーザーはそのページをあきらめて、別のホームページを探してしまうかもしれません。それは大きな機会損失になります。
そこで、当社ではパソコン以外のタブレット端末、スマートフォンにも対応したページ作成を行います。
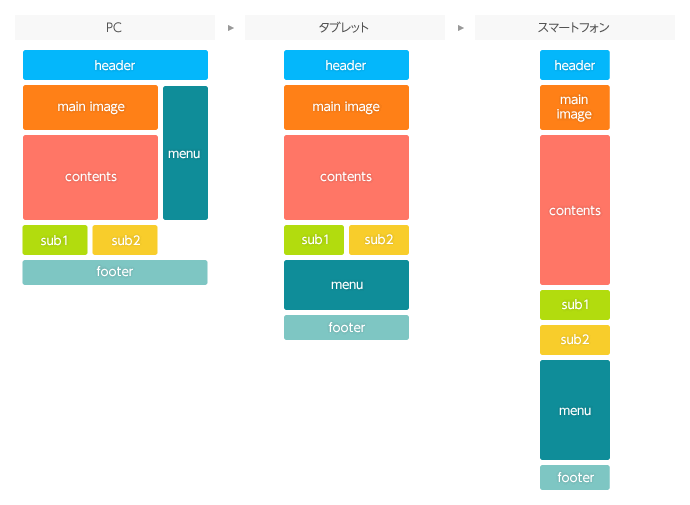
今まではそれぞれの端末用にページデータを分けていましたが、デザインの統一性、メンテナンスの効率化により、最近はレスポンシブWEBデザインという手法で、画面サイズに合わせて、テキストの並びや画像のサイズを変更することができるようになってきました。(古いブラウザ Internet Explorer8,7,6などは非対応になります。)

レスポンシブWEBデザインとは
「レスポンシブWEBデザイン」とは、PC、タブレット、スマートフォン等のデバイスごとに複数のhtmlファイルを準備するのではなく、単一のhtmlファイルだけで画面サイズの違うデバイスのブラウザ横幅に合わせてレイアウトデザインの調整ができる制作手法になります。

レスポンシブWEBデザインのメリット
- 更新、メンテナンスが楽
- 端末ごとのページ作成が不要になる。
- 端末を確認してからのリダイレクト、振り分けが必要なくなる。
- 今後新しく出てくる端末にも対応できる。
- デザインが統一されるので、ユーザーが迷いにくく、一貫したブランドイメージ戦略ができる。
- SEOの内部対策も一つのURLで対応でき、外部リンクが分散することもありません。
- Googleのクローラーが一度のクロールでコンテンツをインデックスしやすくなる。
デメリット
- 開発時間がかかるので、初期導入コストが通常よりも高くなる。
- PCサイトと同じ画像、CSSを読み込むので、通信状態によっては閲覧が遅くなる場合がある。
- 古いブラウザでは閲覧できない。(Internet Explorer8,7,6などは非対応)
- 既存サイトのレスポンシブ化は難しい。
- PCサイトとページ構成、内容が同じなので、PCユーザーとスマートフォンユーザーが求めているコンテンツが異なる場合は、個別の作成が必要になる。
当社はこのようなWEBサイト制作も可能です。

